Empty states: come sfruttare piccoli inconvenienti per migliorare la user experience

Gli empty state si verificano quando il contenuto di una view non può essere mostrato. Un elenco che non contiene nessun elemento, o una ricerca che non visualizza alcun risultato, sono esempi di stati vuoti. Anche se questi stati non sono tipici, essi devono essere progettati per evitare di confondere gli utenti e per aiutarli.
Di norma si progetta un’interfaccia in cui tutto il layout ci sembra ben organizzato e piacevole. Un empty state è la cosa che di solito progettiamo per ultimo, sempre se lo facciamo. In realtà gli empty state hanno grosse potenzialità: anche se sono destinati ad essere solo una parte temporanea all’interno del progetto, hanno molto valore nella comunicazione e nel coinvolgimento degli utenti.

Poncho - Wake Up Weather. Source: emptystat.es
Gli utenti si imbattono negli empty state principalmente al primo utilizzo, quando si lancia l’app, o in presenza di errori (quindi solo in alcuni casi). Gli empty state al primo utilizzo forniscono una spiegazione su che tipo di contenuto ci sarà, un orientamento all’utente, una spiegazione delle azioni che si devono compiere affinché compaia una determinata view.
Lo scopo di un empty state è indicare le azioni esatte da compiere per consentire all’applicazione di funzionare come ci si aspetta. Quindi sono estremamente efficaci soprattutto quando ci si imbatte in un problema da risolvere.
Un empty state soddisfa vari aspetti:
- Aiuta in situazioni particolari
- Coinvolge e fidelizza
- Spinge ad effettuare un’azione

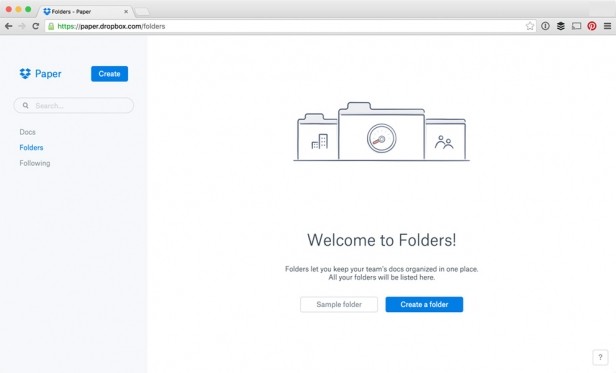
No folders in Dropbox Paper. Source: emptystat.es
L’obiettivo principale è quello di insegnare come usare la vostra app ed aiutare l’utente a sentirsi a proprio agio. Si deve trovare un giusto equilibrio tra cordialità e disponibilità. Soprattutto quando si mostrano errori, bisogna spiegare con chiarezza perché si è verificato e come si può risolvere. Un’app piacevole non è solo una questione di usabilità, coinvolge anche il look and feel. Le app oltre ad essere funzionali, affidabili e utilizzabili, dovrebbero essere anche empatiche. Introdurre elementi del brand, mostrare senso dell’umorismo con emozioni positive, personalizzano molto la vostra app e il vostro prodotto.
Dedicare del tempo di progettazione agli empty state rende la tua applicazione piacevole da usare ed emotiva. Spiegare i suoi benefici in modo che gli utenti sappiano perché dovrebbero usarla.

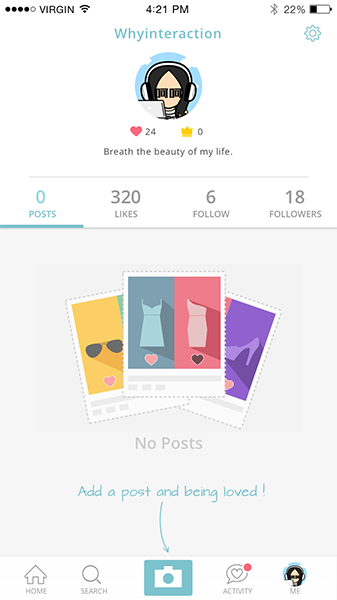
No posts in Modspot for iOS. Source: emptystat.es
Mantenere le view visivamente semplici: copy concisi, icone o illustrazioni chiare e un bottone è di norma più che sufficiente allo scopo. Se l’empty state è stato innescato da un’azione positiva dell’utente premialo con un messaggio positivo. Viceversa se l’empty state è dovuto a un errore dell’utente, è molto importante spiegare in maniera semplice come risolvere il problema.

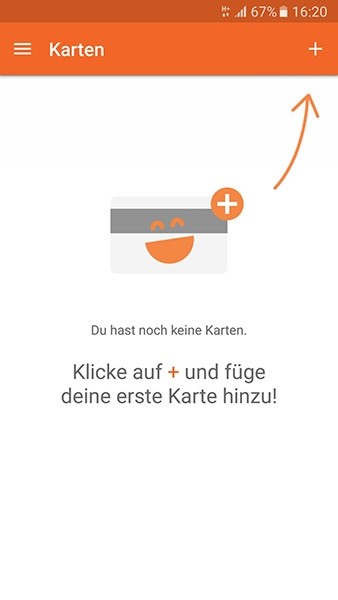
Du hast noch keine Karten. Source: emptystat.es
Gli empty state sono componenti altrettanto significativi nella progettazione di una UX armoniosa. Le interfacce utente richiedono un delicato equilibrio di informazioni e di azione, quindi è necessario riservare agli empty state molta attenzione.
Header image by bearduo. Source: uplabs.com

