Quality Assurance e Behaviour Driven Development usando Behat (Parte 1)

Nell’ambito dello sviluppo software esistono molteplici strategie di implementazione dei progetti, ciascuna con caratteristiche e scopi differenti. Impossibile non citare tra queste quella che è forse la più celebre: il Test Driven Development (TDD), una tecnica di sviluppo che consiste nel creare una serie di Unit Test per il prodotto prima di implementarlo, ed adattarne lo sviluppo ai test appena definiti. Il software viene creato mano a mano tramite dei cicli formati da tre fasi:
- Fase rossa: consiste nella stesura del test.Tale fase è chiamata “rossa” perchè il prototipo di software deve essere eseguibile, ma idealmente far fallire il test per la nuova funzionalità appena aggiunta.
- Fase verde, in cui lo sviluppatore si occupa di implementare le nuove funzioni software in modo da far passare il nuovo test senza introdurre regressioni.
- Refactoring: pulizia del codice e miglioramento del software, sia dal punto di vista sintattico, sia da quello pratico, introducendo qualità come una maggiore modificabilità o una migliore performance.
In questa piccola serie però non tratteremo il Test Driven Development, bensì una sua forma alternativa, il Behaviour Driven Development (BDD), grazie al supporto di un framework di test PHP chiamato Behat. La differenza sostanziale che sussiste tra il BDD e il TDD è che mentre ne TDD vengono sviluppati Unit Test che mirano a verificare la correttezza del software e dei suoi componenti, nel BDD viene stilato un elenco di comportamenti scritti in linguaggio naturale, ai quali poi viene associata una suite di test automatici creata per verificare che l’implementazione delle componenti software sviluppate abbia avuto successo. Ognuno dei comportamenti, o scenari, è descritto seguendo la formula di causa-effetto:
Given I am here
When I do something
Then Something else should happen
Tale sintassi è descritta in un linguaggio chiamato Gherkin.
Queste caratteristiche introducono molti vantaggi:
Il progetto del quale seguiremo insieme lo sviluppo in questa serie di articoli è per l’implementazione di una piccola Web App che permette di inviare messaggi privati tra alcuni utenti. Nel nostro sito sarà possibile:
- Permettono di fornire immediatamente una documentazione software facile da leggere e funzionale.
- Migliorano la comunicazione tra sviluppatori e clienti, che spesso non conoscono l’architettura del software commissionato. La stesura di casistiche di test in linguaggio naturale le rende immediate da leggere e comprendere.
- Forniscono una traccia ben precisa agli sviluppatori su come procedere con l’implementazione.
- Mentre l’ambiente di testing va sviluppato da un programmatore, le specifiche da testare possono essere scritte anche da personale che non ha competenze di programmazione, addirittura direttamente dal cliente.
- Infine, gli scenari di test associati alle loro automazioni possono essere sfruttati per un processo di Quality Assurance, la verifica che il software rispetti nella sua interezza che le specifiche funzionali siano rispettate, introducendo quello che può essere definito Behaviour Driven Testing.
- Effettuare login e logout.
- Inviare messaggi ad altri utenti.
- Leggere i messaggi ricevuti ed inviati.
La Web App sarà sviluppata tramite BDD utilizzando i seguenti strumenti:
- Gherkin, un linguaggio Business Readable che permette di stilare una lista di casi di test per definire il comportamento di un software. La loro descrizione avviene tramite Features, suddivise in scenari di esecuzione a loro volta formati da steps, piccole azioni atomiche che fungono da passi da eseguire per l’esecuzione dei test.
- Behat, un framework PHP che crea una corrispondenza 1 a 1 tra delle funzioni PHP e gli steps Gherkin. Tramite Behat, con il supporto del framework Mink e di Selenium, verrà introdotta la possibilità di automatizzare gli steps Gherkin e provarli direttamente sul sito in costruzione tramite un browser.
- Grails, un framework open source basato su Groovy ed ideato per garantire una elevata produttività nello sviluppo di applicazioni web. Per curarne la grafica verrà utilizzato Pingendo.
- Nell’articolo si farà riferimento all’uso degli IDE PHPStorm ed IntelliJ Idea.
Setup degli ambienti di sviluppo
In questa prima fase mi occuperò di guidarvi nel setup e nella configurazione degli ambienti di lavoro, in modo da poter cominciare, nel prossimo capitolo, a stendere i nostri primi casi di test. Innanzitutto occorre installare gli IDE necessari. Io, come già specificato, farò uso di Intellij e PHPStorm, ma voi potete usare qualsiasi cosa vi risulti più comoda.
La Web App
In questa guida porrò più attenzione alla parte testing e Behaviour Driven Development del nostro progetto, ma illustrerò comunque le operazioni che compierò dal punto di vista di sviluppo della Web App, partendo dal suo setup.
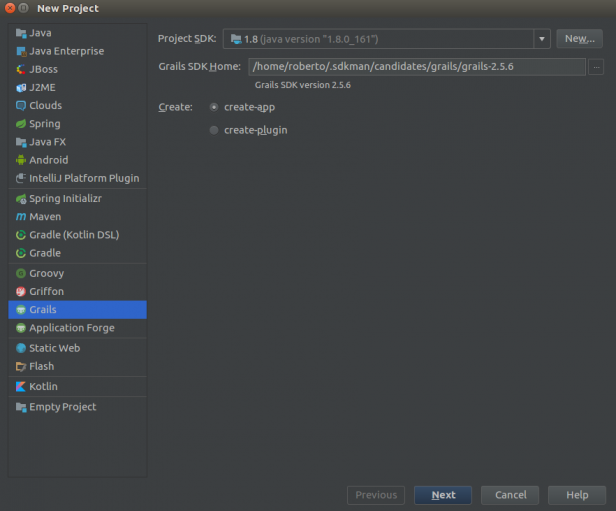
Dopo aver installato Grails avviare IntelliJ e creare un nuovo progetto. Nella tab di selezione del tipo di progetto, fare click su Grails. IntelliJ chiederà di indicare la posizione dell’SDK di Grails, nel mio caso ho inserito quella creata di default da sdkman (Io ho installato la versione 2.5.6):

Dopo dopo aver cliccato next e una volta selezionata la directory home del progetto attendere che IntelliJ prepari i file e le cartelle necessari al progetto… Potrebbe volerci un po’! Una volta ultimato il caricamento Grails può essere immediatamente avviato, tramite Run->Run. All’avvio, verrà aperto automaticamente il browser con la pagina di default per un nuovo progetto di Grails. L’ambiente di sviluppo è pronto!
La suite di test
Avviare PHPStorm e selezionare New Project->PHP Empty Project e seguire la procedura guidata. Come prima cosa, va scaricato e preparato il composer per installare i framework necessari: Digitare nel terminale (posizionandosi nella cartella del progetto):
curl -sS https://getcomposer.org/installer | php
Creare nella cartella principale un file chiamato composer.json, che utilizzeremo per configurare quali framework installare ed associare al progetto. Inserire nel file:
{ "require": { "behat/behat": "3.1.0", "behat/mink": "1.7.1", "behat/mink-extension": "2.2", "behat/mink-goutte-driver": "1.2.1", "behat/mink-selenium2-driver": "1.3.1" }, "config": { "bin-dir": "bin/" } }
Tramite il composer verranno installati i framework necessari per la stesura e l’avvio dei test. Per installarli, fare click su Install nella finestra del file composer.json, selezionando nel menù successivo il file composer.phar appena scaricato. Ora occorre creare un file behat.yml, il file che contiene le configurazioni e le impostazioni del progetto. Il file va salvato nella cartella principale e deve contenere:
default: extensions: Behat\MinkExtension: default_session: selenium2 base_url: http://localhost:8080/WebApp/ goutte: ~ selenium2: wd_host: "http://127.0.0.1:4444/wd/hub" browser_name: chrome
Questi parametri permettono di abilitare Mink (un framework che introduce dei metodi che permettono di interagire con il browser), di impostare come default il driver di Selenium (il driver che fa da tramite tra le funzioni di mink e il browser) per il lancio dei test e aggiungono diversi parametri utili all’avvio, come l’URL alla homepage della WebApp che andremo a creare, punto di partenza di ogni scenario di test (potete lanciare il progetto creato con IntelliJ per verificare quale sia l’URL del vostro). Da come si può evincere dal contenuto del file behat.yml, i test verranno lanciati su una istanza di Google Chrome: occorre quindi scaricare un altro paio di file per permetterne l’esecuzione, in particolare:
- Selenium Server, il cui .jar va inserito nella cartella principale del progetto.
- Chrome webdriver, da inserire in una cartella di installazione preferita.
Come ultimo passo, proviamo a vedere se tutto funziona a dovere: i prossimi step ci serviranno a preparare gli ultimi file necessari al lancio dei test e ci aiuteranno a determinare se il processo è andato a buon fine. Nella cartella home del progetto, creare i seguenti file e cartelle:

FeatureContext.php è il file che conterrà le funzioni che ci permetteranno di automatizzare delle azioni custom sul sito. Per ora deve solo essere inizializzato con:
<?php use Behat\Behat\Context\Context; class FeatureContext extends Behat\MinkExtension\Context\MinkContext implements Context { //Empty }
Mentre HomePage.feature conterrà alcuni dei nostri casi di test, definiti in Gherkin. Come caso d’esempio verificheremo che la home page di Grails sia corretta, tramite un semplicissimo test:
Feature: Homepage
Scenario: Simple check of homepage
Given I am on "/"
Then I should see "Grails"
Nei prossimi capitoli spiegherò più in dettaglio la sintassi di Gherkin, con degli esempi pratici e applicati al progetto. Lanciamo il test!
- Avviare Grails dal progetto di IntelliJ.
- Scrivere nel terminale:
java -Dwebdriver.chrome.driver="PATHTOCHROMEDRIVER" -jar selenium-server-standalone-3.9.1.jar - Per avviare il driver di selenium. In PATHTOCHROMEDRIVER inserite il percorso (assoluto) del vostro file ChromeDriver installato in precedenza.
- Selezionare HomePage.feature nel progetto PHPStorm e selezionare Run->Run
- Nella finestra che si aprirà indicare, cliccando su Fix (In basso) la posizione del vostro file behat, che troverete in HOMEPROGETTO/bin/behat.
- Avviato il test, noterete che si aprirà automaticamente una finestra del browser che accede alla pagina della vostra WebApp. Alla sua chiusura (sempre automatica) nel log di PHPStorm vi verrà indicato che il test è stato lanciato ed eseguito con successo… Complimenti! Avete avviato la vostra prima sessione di test automatici in Behat!
- Nel prossimo articolo ci addentreremo più a fondo nella stesura dei casi di test e inizieremo a implementare le nostre prime funzioni della nostra WebApp.

