Applicazioni web: come effettuare il delivery con il modulo Features

In questo articolo parleremo dell’impiego del modulo Features, per una gestione più efficiente degli aggiornamenti alle funzionalità di una web application.
Se vuoi sviluppare un’applicazione web in Drupal che sia robusta e facilmente manutenibile, un’ottima soluzione è quella di dividere in compartimenti stagni gli ambienti di lavoro. Il tuo progetto nasce in un ambiente di sviluppo per poi passare in uno di stage, dove viene testata la bontà dell’applicazione. Questa viene poi pubblicata in produzione, ma solo dopo che ha superato una serie di test degli sviluppatori e di chi, eventualmente, l’ha commissionata.
Una volta che la tua applicazione è perfettamente funzionante, tramite una serie di strumenti di controllo versione (versioning), puoi trasferire il codice tra i vari ambienti. Dato che un’applicazione web moderna è in continua evoluzione, nasce l’esigenza di mantenere sempre allineati i tre ambienti (sviluppo-test-produzione).
Per evitare malfunzionamenti all’applicazione on-line, lo sviluppo manutentivo ed evolutivo avviene all’interno dell'ambiente di sviluppo, per poi essere trasportato negli altri due. Questo processo genera sempre nuove versioni dell’applicazione che vanno gestite in maniera efficiente. Ecco perché, per i moderni progetti software, si adotta un approccio particolare, definito continuous delivery.
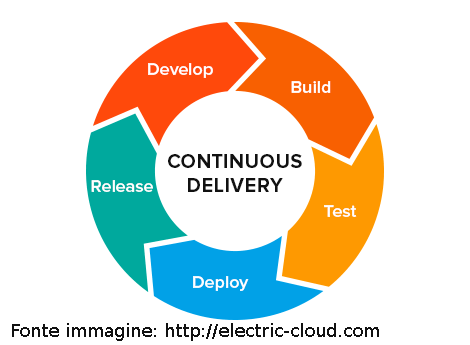
Cosa si intende per continuous delivery di un’applicazione web?
Il termine continuous delivery indica principalmente la fase di creazione di build e di unit test durante il processo di rilascio del software: ogni nuova versione inoltrata attiva un processo di creazione di build e di testing.
Il continuous delivery estende il continuous deployment, distribuendo tutte le modifiche al codice e, nel nostro caso specifico, all'ambiente di testing e/o di produzione dopo la fase di creazione di build.
In questo modo, le modifiche al codice vengono applicate a una build, testate e preparate per il rilascio in produzione in modo automatico e non. Infatti, a differenza del continuous deployment, che rilascia automaticamente ogni cambiamento nell’ambiente di produzione, il continuous delivery permette anche di bloccare questo processo automatico

Come si sviluppa un’applicazione web dopo il rilascio?
Lo sviluppo di un’applicazione web dovrebbe essere sempre in continua evoluzione, anche dopo che questa è stata rilasciata ed è accessibile ai suoi utilizzatori finali.
Lo sviluppo può essere:
- correttivo, atto a risolvere errori che non erano emersi in fase di test;
- migliorativo, atto a mantenere la nostra applicazione web al passo con i tempi e le nuove tendenze di mercato attraverso aggiunta di nuove funzionalità o un semplice restyling.
Supponi di aver bisogno di una serie di nuove funzionalità legate alla tua applicazione web. Prima di tutto, devi essere sicuro che le nuove modifiche non danneggino l'applicazione on line che finora è stata perfettamente funzionante. Inoltre devi assicurarti di poter ripristinare il precedete stato dell’applicazione in pochi minuti.
Se si trattasse di solo codice, dovresti creare e testare il codice in un ambiente di sviluppo, spostare gli avanzamenti in stage, e infine, portare il tutto in produzione, sempre controllando di avere le varie versioni del codice a disposizione, in caso tu debba ripristinare lo stato dell’applicazione. Per fare questo, potresti utilizzare un qualsiasi tool di versioning disponibile sul mercato, come git.
Il problema nasce nel momento in cui devi ripetere manualmente, e in modo esattamente uguale, tutte le operazioni di configurazione fatte nell’ambiente di sviluppo. Dalla configurazione di content-typegià creati, alla modifica e creazione di nuove viste, al settaggio dei permessi e così via. Nel mondo Drupal esistono svariati moduli che permettono di esportare solo alcune di queste funzionalità, ma non tutte.
Per ovviare a tale problema, in Wellnet utilizziamo il modulo Features. Questo permette di gestire in toto l’esportazione delle funzionalità di Drupal. Per funzionalità intendiamo tutte quelle configurazioni non esportabili da un unico modulo e le funzionalità personalizzate.
Come funziona il modulo Features?
Features non fa nient’altro che creare un nuovo modulo che raccoglie tutte le modifiche apportate in una serie di sottocartelle. Quindi, in sintesi, puoi “versionare” il codice contenuto all’interno delle cartelle e spostarle da un'ambiente all’altro.
Dopo aver trasferito le cartelle appena create nell’ambiente desiderato, basterà abilitare il modulo e avrai tutte le variazioni che avevi apportato nell’ambiente di partenza.
Per variazioni s’intende tutto quello che copre il building legato alle applicazioni web sviluppate in Drupal: tipi contenuto, tassonomie, permessi, viste, configurazioni di moduli ecc..
Il modulo Features fornisce un’interfaccia utente e una API per poter gestire al meglio l'esportazione e l'importazione di tali funzionalità.
È possibile scaricarlo tramite Drupal.org, oppure utilizzando drush, con il comando drush dl features.
Ora vedremo come utilizzare il modulo per esportare e tenere traccia delle modifiche fatte al content type Articolo. Nel dettaglio, aggiungeremo un nuovo field a quelli di default.
Accedi alla gestione delle features (funzionalità) al seguente path: /admin/structure/features.
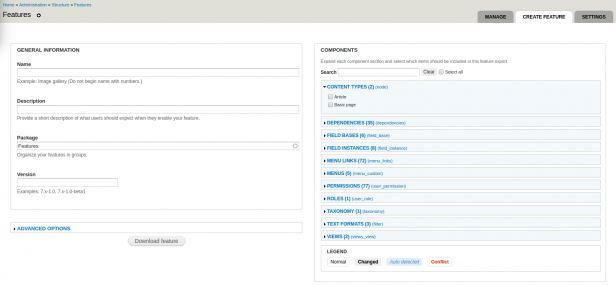
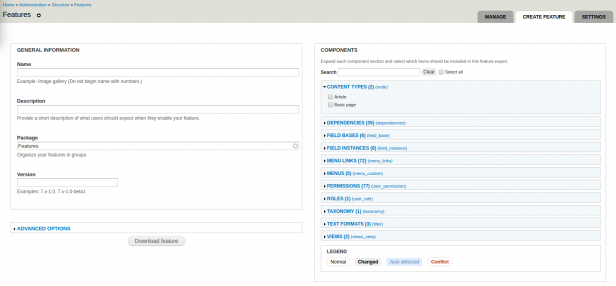
Dalla pagina appena aperta seleziona il tab CREATE FEATURE.

Compila il form GENERAL INFORMATION e spunta Article nella sezione CONTENT TYPES del form COMPONENTS.
Automaticamente, Features avrà spuntato tutte le dipendenze utilizzate dal content type Articolo.
Una volta terminato, clicca su ADVANCED OPTIONS e genera la feature con il tasto Generate Feature.

Adesso, all’interno della pagina di gestione delle funzionalità ci sarà la feature appena creata con un stato Default.
L'interfaccia di amministrazione del modulo Features, oltre a permettere la creazione delle feature, visualizza l'elenco di quelle esistenti e il loro stato, che può assumere diversi valori:
- default
- overridden
- needs review
- rebuildable
- rebuilding.
Quando installi o abiliti una feature, lo stato automatico sarà default, invece assumerà il valore di overridden nel momento in cui modificherai le impostazioni del sito (nel database) e queste saranno diverse da quanto specificato nella features. Nel caso in cui ci fossero anche modifiche nel codice, lo stato diventerà needs review.
All’interno della cartella sites/default/modules troverai la sottocartella con le funzionalità appena esportate.
Dalla pagina di gestione moduli puoi abilitare la funzionalità appena creata, proprio come se fosse un nuovo modulo.
Una volta creata la funzionalità che terrà traccia di tutte le modifiche fatte al content type Articolo, puoi modificarlo.
Aggiungi dei field di test.
Tornando alla pagina di gestione delle features vedrai la tua funzionalità disallineata (overridden).
Ti basterà cliccare su recreate per rigenerare i file contenuti all'interno della cartella di esportazione, descritta poco fa.
Per portare le modifiche appena fatte in produzione dovrai solo trasferire i file presenti all’interno della cartella sites/default/modules verso l’ambiente desiderato. Ovviamente il codice generato da Features dovrebbe essere “versionato”, per avere una gestione più efficiente e manutenibile del tuo progetto.



